最近常看到一些前端框架使用npm工具来安装及管理,同时发现Nodejs用的人越来越多且也更加的流行,所以打算尝试安装并了解下Nodejs,以下记录了详细的安装过程,以及通过使用Express框架创建第一个Node.js应用。
下载安装:
官网地址:https://nodejs.org/en/
这里我下载的是node-v8.1.1-x64版本。
下载的安装包一路安装即可,其中安装目录我修改在了c:\nodejs 下。
在cmd命令行下可以查看版本:node -v
配置全局模块存放路径及cache路径
在安装目录C:\nodejs下新建 node_cache,node_global两个文件夹。
运行CMD在命令提示符下,执行以下命令:cd c:\nodejsnpm config set prefix C:\nodejs\node_globalnpm config set cache C:\nodejs\node_cache
或者在windows开始菜单里最近安装的程序中 打开Node.js command prompt执行后面两条命令。
安装需要的模块
继续在命令提示符下安装express,jade模块,-g表示全局安装:npm install express -gnpm install jade -gnpm install -g express-generator
注:express-generator工具是用来通过express命令创建项目用的,express 4.0版本以后需要单独安装此工具,我们后面会通过命令来创建express项目,所以我们这里把它也按安装上。
通过命令可以查看模块版本:npm list express -gnpm list jade -g
环境变量
- 配置系统环境变量:
"NODE_PATH","C:\nodejs\node_global\node_modules" - 配置用户变量:
"PATH"增加"C:\nodejs\node_global\" - 测试配置是否正确:
重新打开cmd提示符,输入如下命令:noderequire('express')
正常情况下会列出express的信息。
npm与cnpm
- npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
使用npm安装插件:命令提示符执行npm install [-g] [--save-dev]
-g:全局安装,并写入系统环境变量,可以通过命令行在任何地方调用它
非全局安装:将会安装在当前定位目录,在定位目录的node_modules文件夹下,通过require()调用;
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
注:由于npm访问国外服务较慢,因此可以修改镜像地址:
临时修改:npm --registry https://registry.npm.taobao.org install express
永久修改:npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功npm config get registry或npm info express - 淘宝将npm的服务搬到了国内,做了一个完整 npmjs.org 镜像,可以用此代替官方版本,同步频率目前为 10分钟。所以cnpm与npm使用完全一致,只是它使用的是淘宝的镜像。官网
安装cnpm 执行如下命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
开始Helloworld
开始之前提一下模块Express 官网,它一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。下面就用它创建第一个应用。
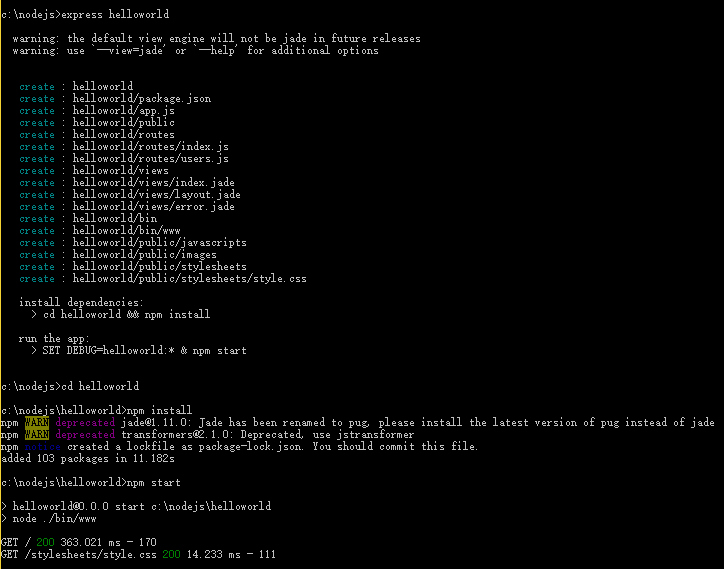
打开CMD命令提示符,输入:express helloworld
这时,会自动在我们nodejs安装目录c:\nodejs下面创建一个helloworld的文件夹,这就是我们名为helloworld的项目。
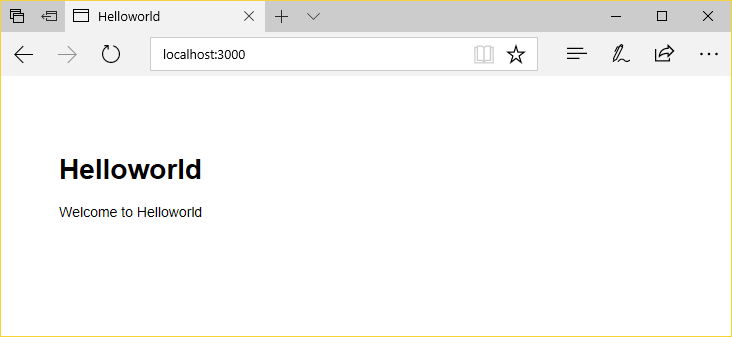
打开helloworld文件目录C:\nodejs\helloworld\routes,修改index.js,将title: 'Express'修改为 title: 'Helloworld'(当然这一步可以忽略,这里仅仅是修改页面的title)
继续在CMD下执行如下操作:cd helloworldnpm installnpm start
好了,到这里我们的helloworld就已经在端口3000上发布了,通过浏览器访问 http://localhost:3000/ 就可以看到。