
前面我们说过Vue前端项目的优化,主要目的是让我们的应用能够运行的更快,其中有提到http压缩,让浏览器能够更快的下载传输数据。我们Vue+ElementUI的项目打包后最大的文件900K,在内网环境下,这个http压缩下载还真是感知不大,因为我们这900Kb的数据对内网环境来说就是涓涓小溪。而对于外网环境,大部分自己购买云主机的人来说,带宽就显得弥足珍贵,1M带宽的理论速度是128K,实际上我们下载这不到1M的脚本文件,需要近10秒的时间。这在外网打开个系统真能体会到一个字,巨慢无比!
当然了,现在的前端框架和技术已经很强大了,对于平常绝大多数的场景,都已经有了成熟的解决方案。为了解决上述传输慢的问题,这里我们通过使用webpack的压缩插件,将Vue项目在构建的时候对大文件进行gzip压缩,使得几百K的脚本文件体积被大大减小,来直接减少http的传输成本。假设我们的文件能够压缩到原文件的三分之一大小,900K的文件被压缩成300K,即原本需要8-9秒响应时间下载的文件,2-3秒即可下载,这样的优化就显得极其可观了。
1. 安装插件compression-webpack-plugin
这里我们主要借助compression-webpack-plugin插件来对构建出的文件进行压缩
yarn add compression-webpack-plugin@6.1.1 -D
这里我指定安装 6.1.1的版本,因为我的node版本比较低,默认安装是会安装最新版,可能会出现脚手架还不支持这个版本的兼容性问题,如:
TypeError: Cannot read property 'tapPromise' of undefined
当然了,你可能会尝试修改设置忽略错误来继续安装
yarn config set ignore-engines true
但这样做,并不一定能避免版本上的兼容性问题。
所以我们从最新的12.* 降到了6.1.1,安装一个较老的版本。
2. 配置webpack插件compression-webpack-plugin
安装插件后,我们需要在项目中对webpack的插件进行配置,在vue.config.vue 文件增加如下配置:
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack:{
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
minRatio: 1, // 压缩率小于1,才会压缩
threshold: 10240, // 对超过10k的文件进行压缩
deleteOriginalAssets: false, // 是否删除未压缩的源文件,不设置或者False,表示在删除gz文件后还能加载到原始文件
}),
]
}
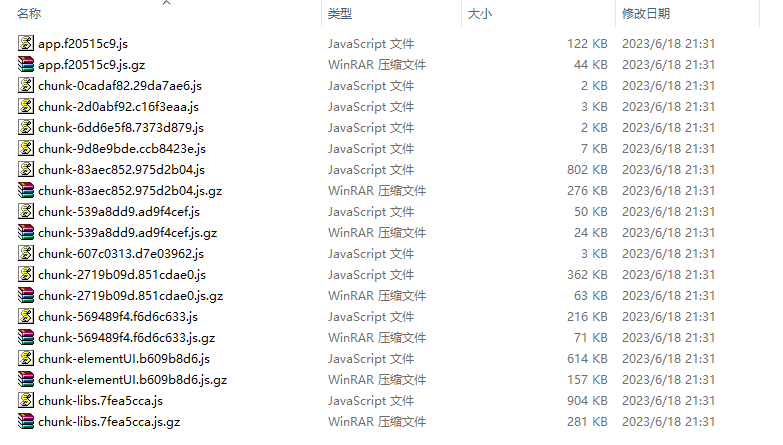
}这里压缩后的文件扩展名为.gz,文件名和源文件名相同。


3. 服务器端Nginx配置支持gzip
前面我们已经对源文件进行了gzip的压缩,同时还需要在Nginx配置中,打开gzip_static开关。
server {
listen 80;
gzip_static on;
location / {
}
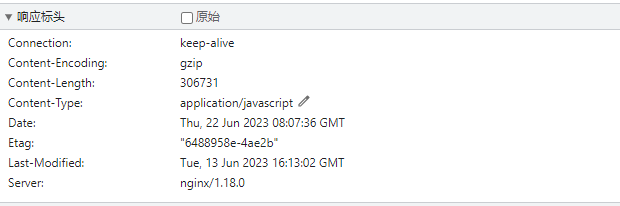
}为提高Nginx的性能,我们使用静态gzip压缩,前面我们已经提前压缩好了资源文件,当客户端请求到达时,可以直接发送压缩好的.gz文件,这样就减小了传输的文件体积,提高了响应速度。
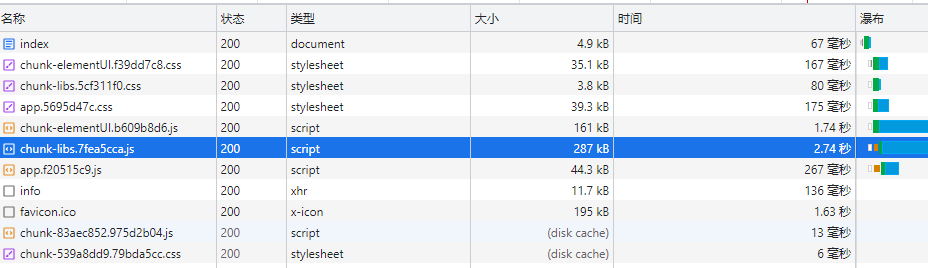
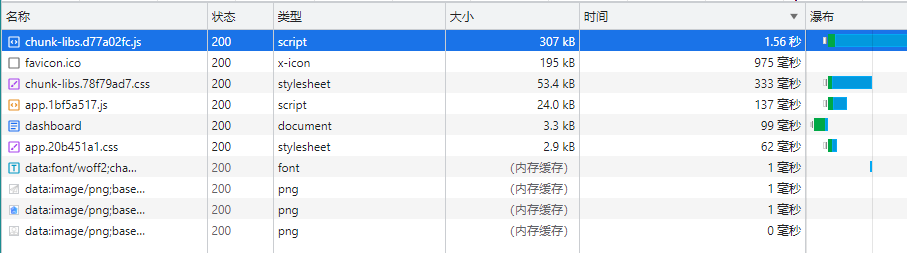
最后我们来看看效果:



这样,我们从原来的的访问近10秒的时间,降到了3秒以内,效果还是非常明显的。