假设有这样一个场景,在一个订票的网站里,我们要为一起出游的20多个人订票,那么我们需要将这些人的姓名及证件号码分别在网页上录入。如果我们只一次性的订票,那么还是可以忍受,但是如果你是旅行社或者是从事这方面的工作,每天都是如此,仿佛就变成了一种负担,倘若再加上一个限制条件,每天的票量是有限的,那么在需要抢票的情况下,当然谁的操作越迅速,买票成功率就会越大。这个时候,有一个帮我们自动填写的浏览器插件,效率便会大大提高。Chrome的插件还是很方便的,它可以帮助我们在需要的页面上执行自己的一些代码,根据需求完成一些繁琐的操作,这时使用Chrome插件就是一个快捷的选择。
一个插件其实需要的信息并不多,尤其是当我们的需求很简单的时候,比如我们这里的插件只有简单的4个文件:

定义插件
首先要写一个插件,我们需要定义插件中的一些信息,包含名称,版本,描述,插件的内容,以及注入插件的网站范围等。那么我们定义的manifest.json文件如下:
{
"manifest_version": 2, //使用的版本
"name": "辅助插件", //插件的名称
"description": "自动填充程序", //插件的描述
"version": "1.0", //插件本身的版本号
"icons": {
"128" : "icon.png" //插件显示在的图标
},
"permissions": [ //插件使用的权限,
"tabs", //tabs允许使用chrome.tabs和chrome.windows的api
"http://*/*", //匹配模式,指可以和该模式的网站运行的代码进行交互
"https://*/*"
],
"content_scripts": [ //指定在Web页面内运行的javascript脚本
{
"js":[
"jquery-1.9.1.min.js",
"buy-tickets.js"
],
"matches":["https://web.www.cn/*"] //在哪些页面注入Content scripts
}
]
}
可以看到,我们在插件中引用了几个文件,一个图标,两个js文件。jquery自不必说,buy-tickets.js就是我们自己的脚本文件,执行我们需要的操作。
插件要干的事情
buy-tickets.js中,就是我们需要在页面上填写表单的过程,代码很简单。
$(function(){
var arrs=[
{"userNo":"6****************3","userName":"李*国"},
{"userNo":"4****************0","userName":"唐*如"},
{"userNo":"1****************7","userName":"刘*都"},
{"userNo":"2****************8","userName":"宋*迪"}
]
$.each(arrs,function(index,user){
//输入项赋值
$("input[name='InUserNo']").val(user.userNo)
$("input[name='InUserName']").val(user.userName);
//点击事件
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", true, true);
document.getElementsByName("addData")[0].dispatchEvent(evt);
});
});
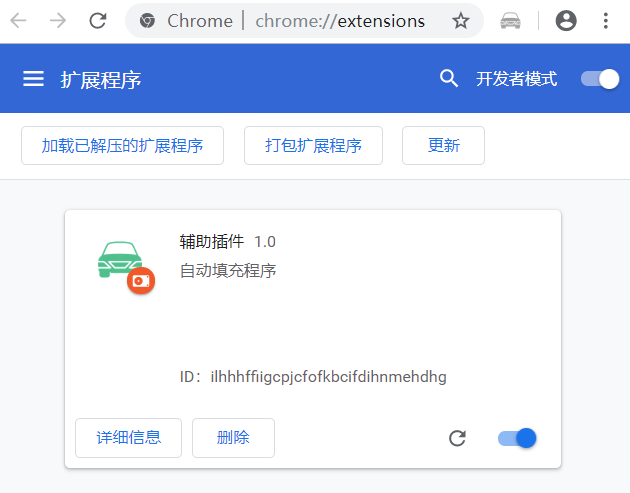
最后将插件加载到chrome中
- 打开浏览器,选择设置,点击扩展程序。
- 打开开发者模式,这样我们的自定义插件才能被加载进来。
- 点击加载已解压的扩展程序,选择我们文件保存的目录即可。
- 加载后,记得在自定义插件中打开启用插件开关。
这样我们的插件就配置好了,那么效果就是下面这样:

最后当我们通过浏览器,进入插件中配置的网页时,就会发现,我们的插件已经被执行了,接下来直接下一步支付,是不是整个世界都清爽了。是不是很简单?
